CF-Blog是一个运行在 Cloudflare Workers 上并使用 Workers KV 作为数据库的开源博客程序,无其他依赖,兼顾静态博客的速度和动态博客的灵活性,搭建方便不折腾。CF-Blog博客的缓存效果类似静态博客,评论依赖于第三方,可以添加waline评论系统(waline是valine的民间版本,比valine好用一点)。
CF-Blog项目地址:https://github.com/gdtool/cloudflare-workers-blog
CF-Blog演示网站:https://iyideng.org
CFBlog-Plus项目地址:https://github.com/Arronlong/cfblog-plus
CFBlog-Plus演示网站:https://blog.arrontg.cf
CFBlog-Plus是CF-Blog的加强版,由@Arronlong开发,具体详细介绍,请移步至项目官网查看。
本文目录
1、CF-Blog主要特点
- 使用workers提供的KV作为数据库
- 使用cloudflare缓存html来降低KV的读写
- 所有html页面均为缓存,可达到静态博客的速度
- 使用KV作为数据库,可达到wordpress的灵活性
- 后台使用markdown语法,方便快捷
- 一键发布(页面重构+缓存清理)
2、CF-Blog承载能力
- KV基本不存在瓶颈,因为使用了缓存,读写很少
- 唯一瓶颈是 workers的日访问量10w,大约能承受2万IP /日
- 文章数:1G存储空间,几万篇问题不大
3、CF-Blog搭建步骤
1)注册Cloudflare账号,点击直达Cloudfalre官网。
2)注册域名,并将您的域名NS修改为Cloudflare的NS服务器,使用Cloudflare管理您的域名。
如果您不知道如何将域名托管到Cloudflare管理,请参考文章 通过 Cloudflare Partner 的CName方式接入并利用智能DNS解析为不同网络线路分配优选Cloudflare自定义IP节点实现全球CDN加速
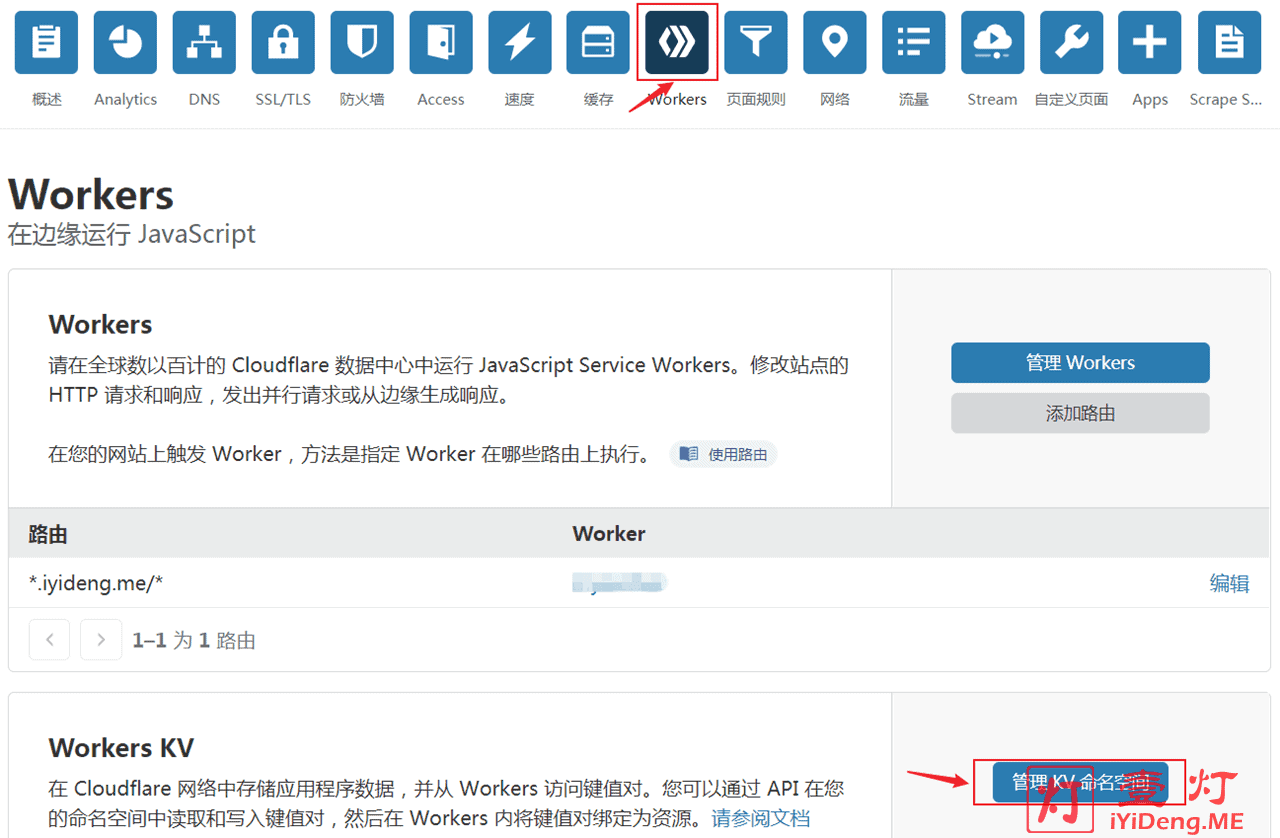
3)登录Cloudflare管理后台,并进入您的域名管理页面,点击上面的“Workers”菜单,进入 Cloudflare Workers 管理页面,然后在“Workers KV”项点击右侧的“管理 KV 命名空间”。如下图所示:

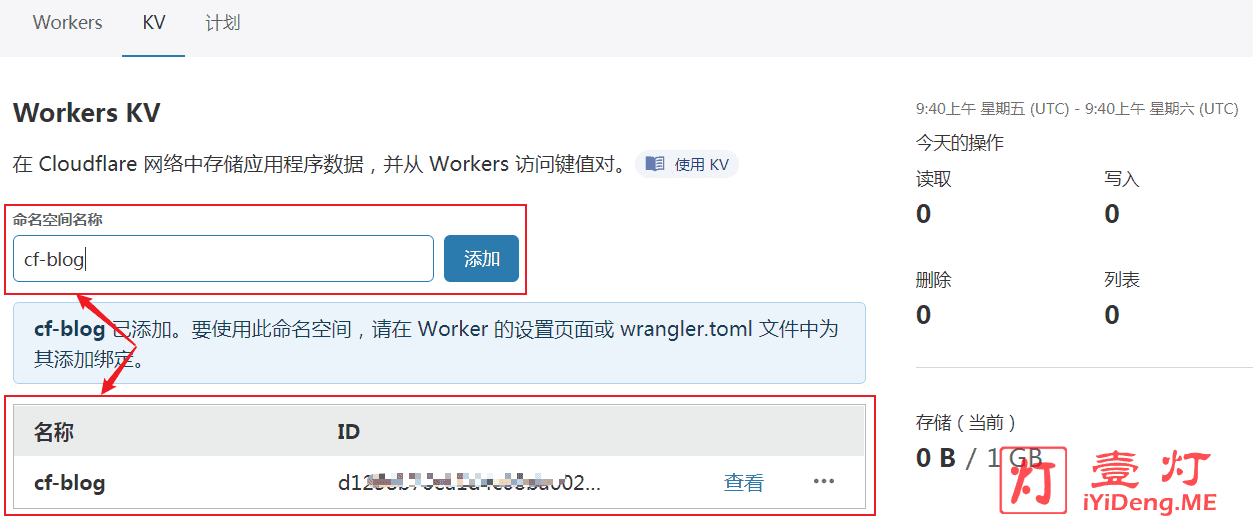
(4)我们进入“Workers KV”管理页面后,输入“cf-blog”,然后点击右侧“添加”按钮,即创建一个名称为“cf-blog”的命名空间。如下图所示:

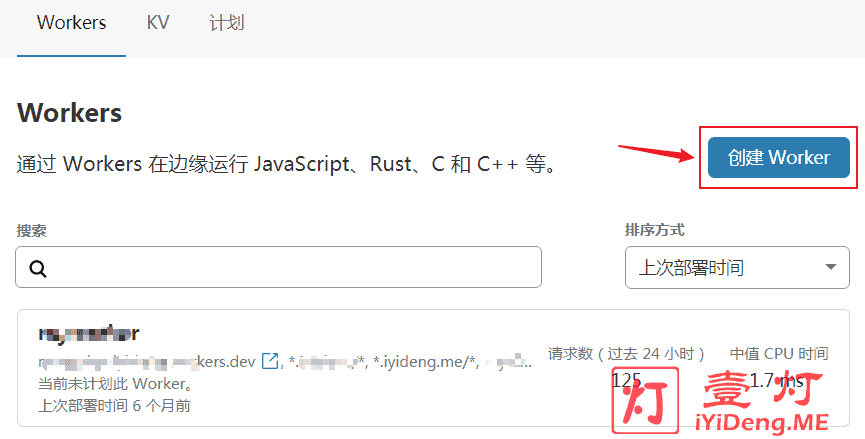
(5)然后,我们切换到“Workers”页面,点击“创建 Worker”,如下图所示:

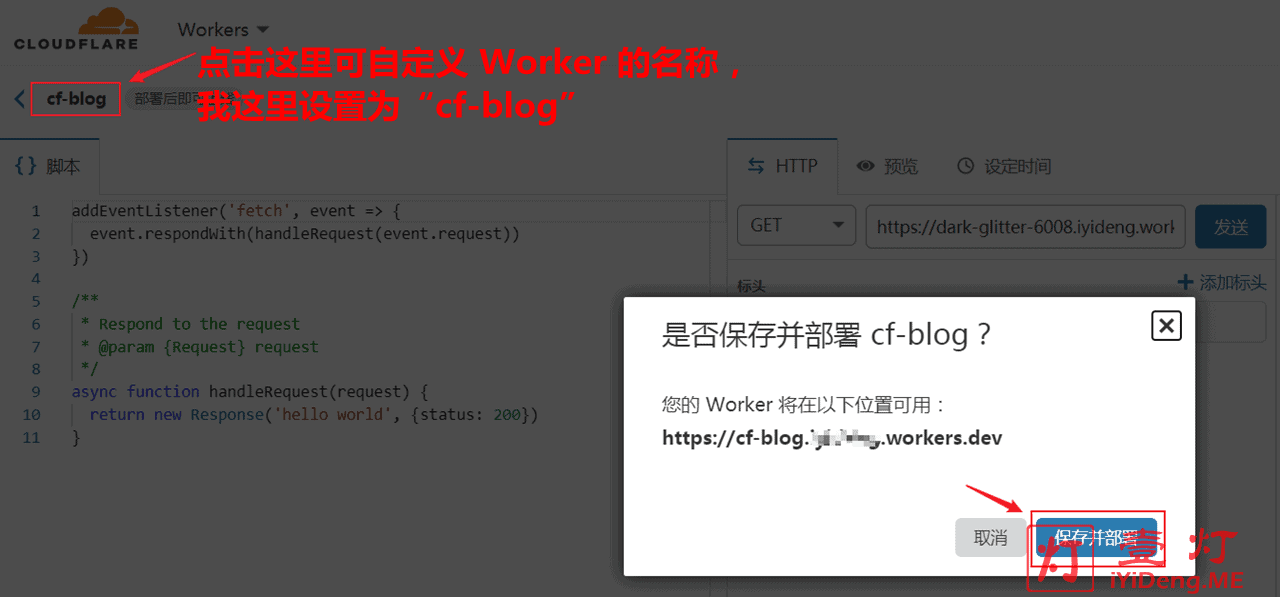
进入创建Worker页面后,可以自定义Worker名称(我这里命名为“cf-blog”),其他内容先保持默认,然后直接点击最下面的“保存并部署”,在弹出的对话框中再次点击“保存并部署”按钮即可。如下图所示:

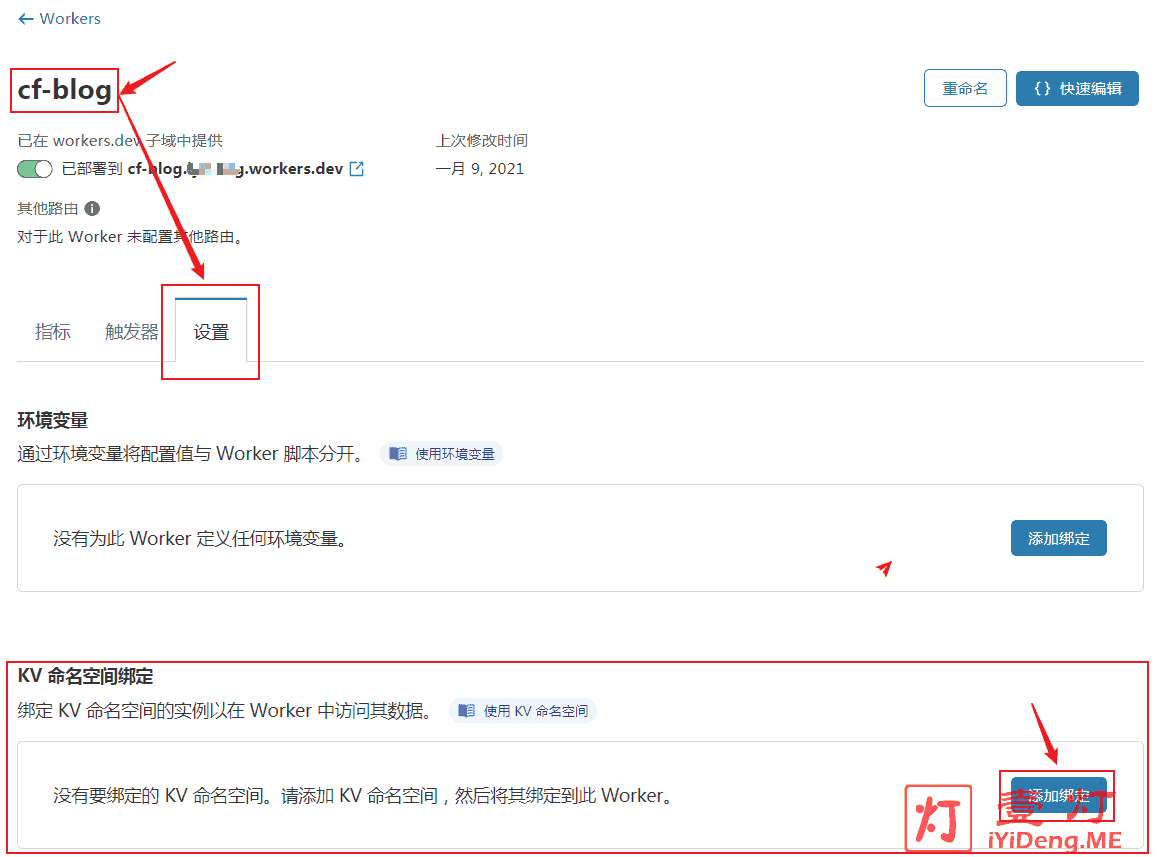
(6)当我们“保存并部署”Worker完成后,进入刚创建好的Worker,并切换到“设置”项,在“KV 命名空间绑定”项,点击“添加绑定”按钮。如下图所示:

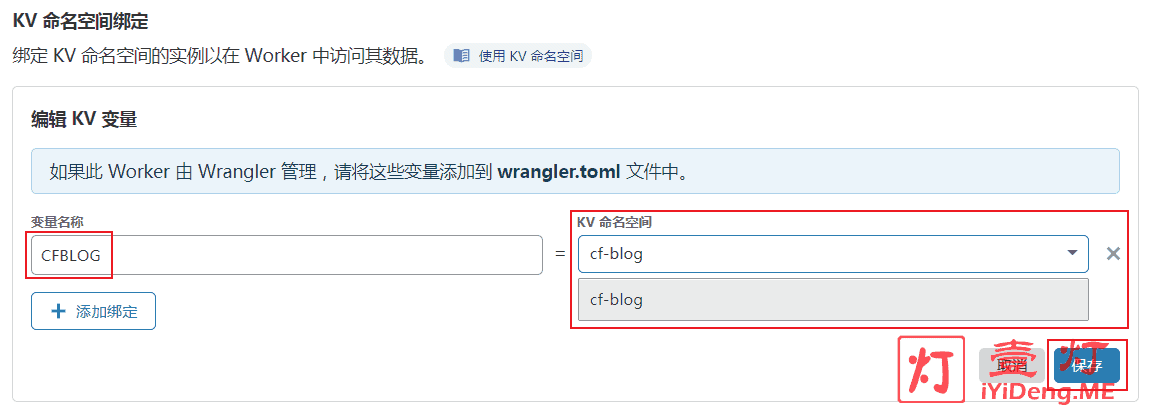
进入添加“KV 命名空间绑定”项,我们可以填写KV的“变量名称”,并选择“KV 命名空间”,点击“保存”。如下图所示:

(7)当以上设置完成后,我们需要添加博客网站域名的DNS解析,比如我这里使用 www.iyideng.org,IP地址随意设置即可,但必须开启Cloudflare的CDN防护,即小云朵必须处于点亮状态。如下图所示:

(8)将域名绑定到 Cloudflare Workers
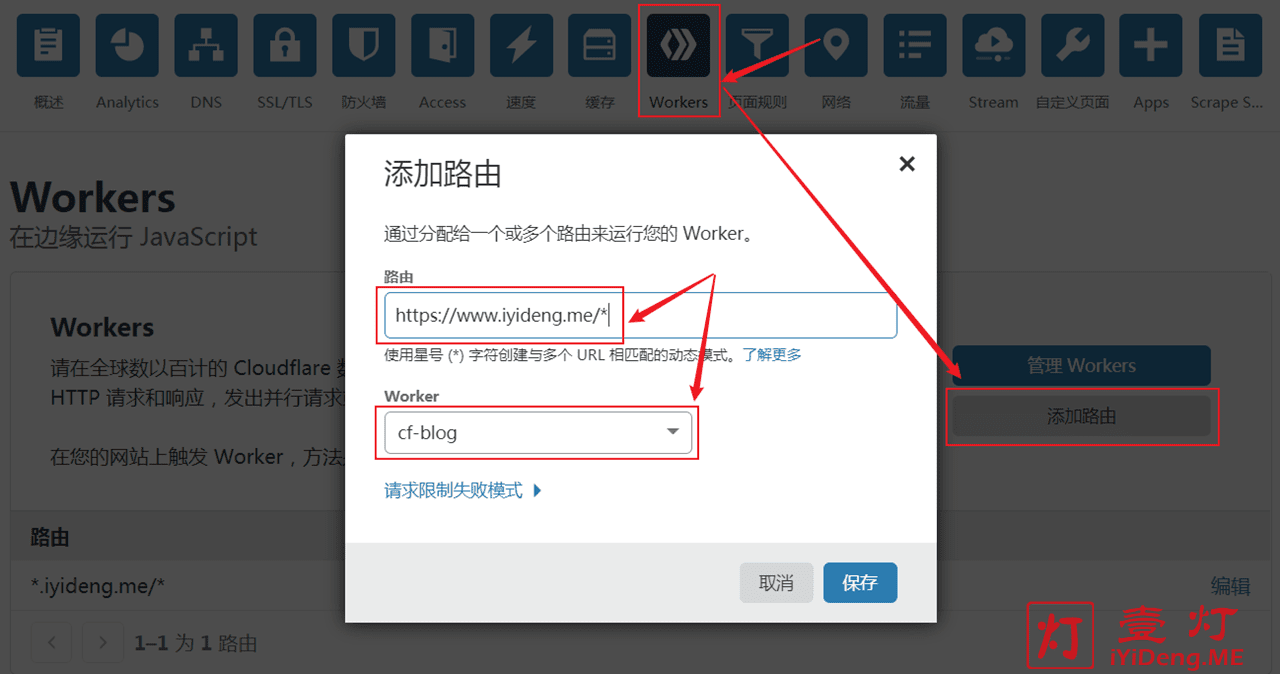
我们依次选择“域名”-“Workers”-“添加路由”,然后在弹出的“添加路由”对话框,输入路由值,如“https://www.iyideng.org/*”,然后选择刚才创建好的Worker,如“cf-blog”。如下图所示:

(9)获取 Cloudflare 区域 ID 和缓存 API 令牌
在您的“域名”-“概述”页面右下角即可看到您的“区域 ID”和“获取您的 API 令牌”按钮。如下图所示:

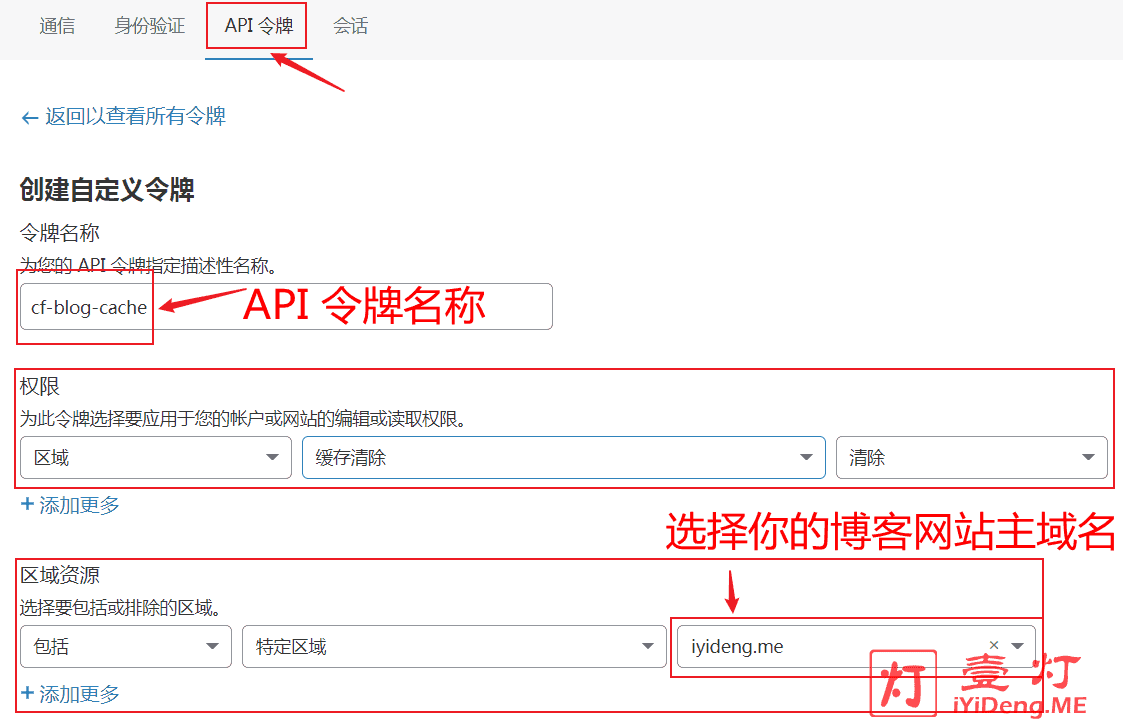
我们点击“获取您的 API 令牌”,跳转到“我的个人资料”页面,然后切换到“API 令牌”选项卡,点击“创建令牌”按钮,进入“创建 API 令牌”页面,选择最下面的“创建自定义令牌”。如下图所示:

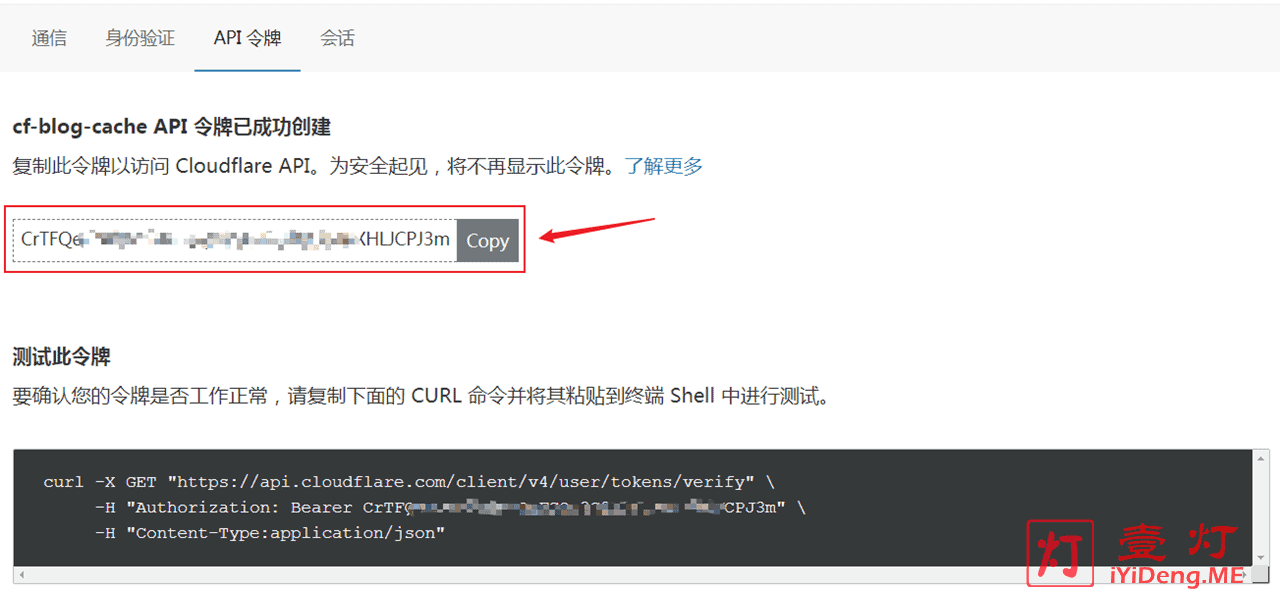
以上设置完成后,点击最下面的“继续以显示摘要”,进入“cf-blog-cache API 令牌摘要”页面,然后点击“创建令牌”按钮,进入“cf-blog-cache API 令牌已成功创建”的页面。如下图所示:

点击“Copy”按钮即可复制 API 令牌。API 令牌创建成功之后,如下图所示:

(10)粘贴index.js文件源码内容到你创建的workers,然后可以根据需求修改参数。
index.js文件源码地址:https://github.com/gdtool/cloudflare-workers-blog/blob/master/index.js
我们需要修改的主要代码在第3-10行,其他代码可以暂时不修改,如下所示:
"user" : "admin", //后台密码 "password" : "123456", //后台密码 "siteDomain" : "www.iyideng.org",// 域名(不带https 也不带/) "siteName" : "CF workers blog",//博客名称 "siteDescription":"A Blog Powered By Cloudflare Workers and KV",//博客描述 "keyWords":"cloudflare,KV,workers,blog",//关键字 "cacheZoneId":"cc868e8edce4027ad4a735741111111",//清理缓存用 cf区域 ID "cacheToken":"LNxRWH-MPMIGnp8qhyT8FUsjDRN6tdOnmaaaaaaa",//清理缓存用 cf API token
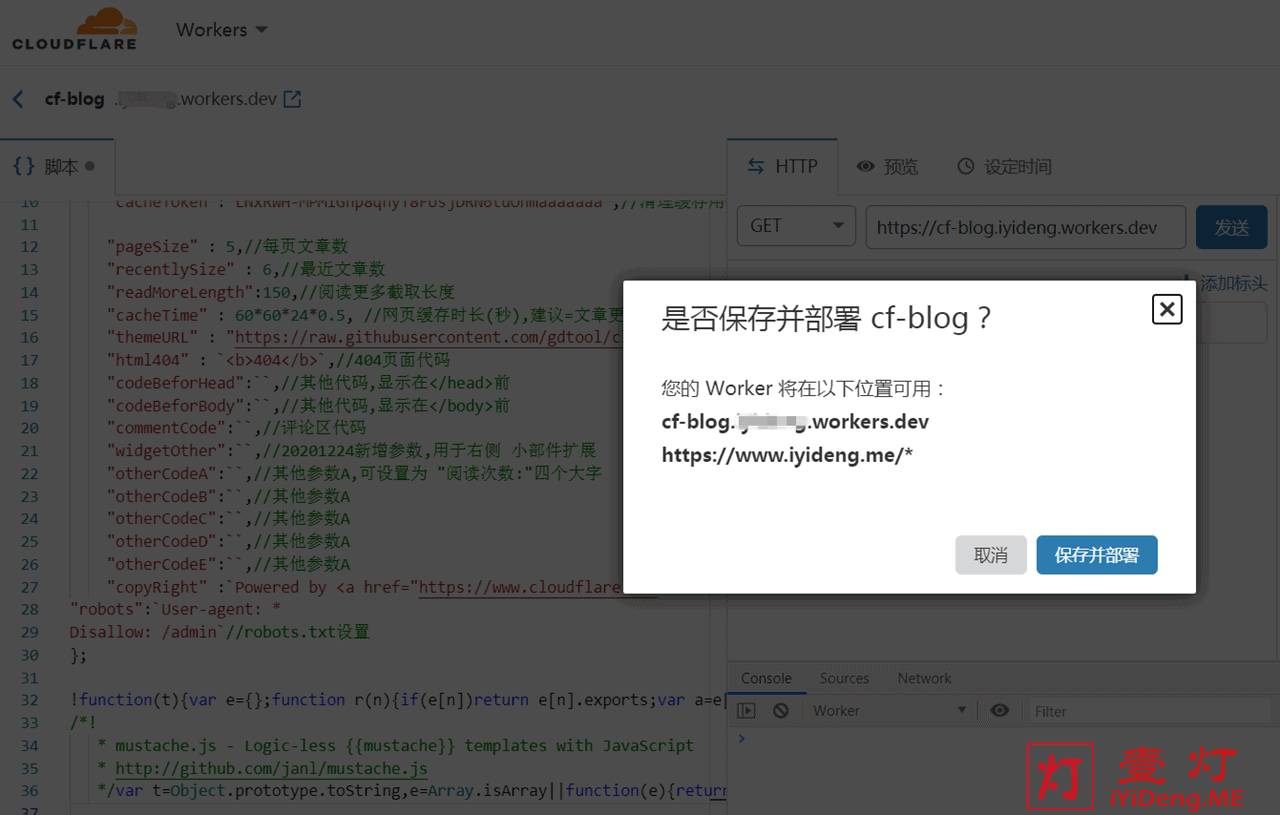
修改完成后,我们将完整的源码粘贴到我们已经创建好的Worker(我们演示时创建的是cf-blog,一定要把原来的代码全部替换掉)。如下图所示:

重新“保存并部署”后,你就可以访问 https://iyideng.org,查看你的CF-Blog博客网站效果了。CF-Blog的后台登录地址为“你的域名/admin”,使用你设置好的用户名和密码就可以登录发表文章了。
4、CF-Blog搭建网站演示
CF-Blog目前只有3款主题,除了程序自带的主题之外,还有yinwang主题和JustNews风格主题。如果你喜欢JustNews风格主题,请修改主题网址,代码如下所示:
"themeURL" : "https://raw.githubusercontent.com/gdtool/cloudflare-workers-blog/master/themes/JustNews/",
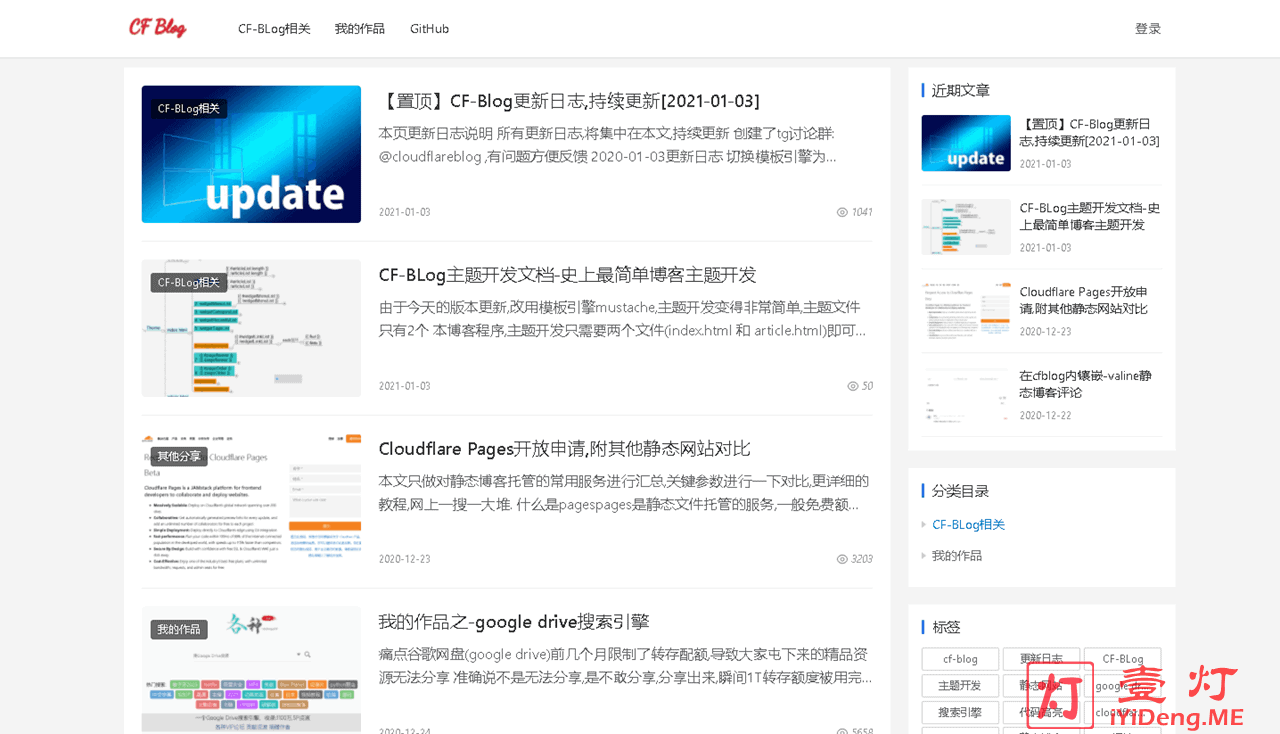
(1)CF-Blog博客网站主页
1)默认主题风格

2)JustNews主题风格

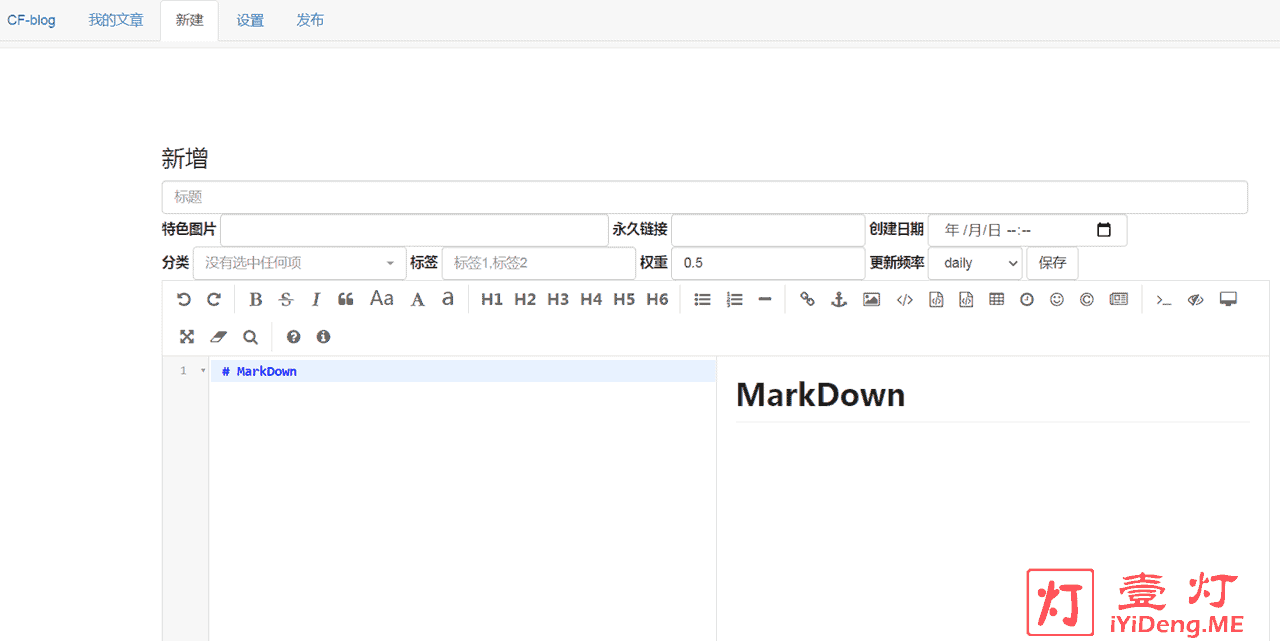
(2)CF-Blog管理后台

5、CF-Blog搭建博客推荐
真没啥好说的,大牛开发的产品总是那么出其不意,实在太好用了,而且功能还在继续增加中…CF-Blog还有一个好处就是可以保持永久在线,几乎可以无限抗DDoS攻击和CC攻击,反正有Cloudflare帮你防呢!据说,Cloudflare从没有被打宕机过,它不倒,你也不会倒!牛不牛逼?
一灯不是和尚期待更强大更丰富更惊艳的CF-Blog被开发出来,我也可以稳稳地搭建一个美丽的小博客,稳稳地享受不会下线的网站带来的安全感了。
本文由一灯不是和尚于2024年1月8日更新;如果您有什么意见或建议,请在文章下面评论区留言反馈。